Рад поприветствовать всех посетителей блога moikomputer.ru!
Рад поприветствовать всех посетителей блога moikomputer.ru!
Сегодня хочу рассказать вам свою историю как перенести сайт на защищенный протокол https с http.
Так как у меня возникли некоторые определенные трудности с переводом своего блога, то я решил написать пошаговое руководство с последовательным алгоритмом всех действий в картинках для простых блогеров.
Моя краткая предыстория перехода с http на https
И так, все началось с того, что мне пришло письмо на электронный адрес от моего «хостера» с предложением купить у них SSL-сертификат Comodo Positive который они естественно сами установят.
Я с радостью согласился такому выгодному предложению тем более уже давненько хотел углубиться в эту тему, но все «руки не доходили», а тут на тебе мы все сами купим и установим, только пополните свой счет.
На тот момент наивно пологая, что от меня никаких действий кроме как оплаты больше не потребуется, но как оказалось я сильно ошибался.
Помимо установки самого сертификата на хостинг нужно еще произвести несколько действий о которых вы узнаете из статьи.
Мне пришлось потратить день на поиски информации и еще день на ее применение. На самом деле делов то тут на пару часов всего не больше, даже для тех, кто слабо во всем разбирается.
Главное, чтобы была информация, написанная доступным языком и в одном месте, что я как раз предоставляю в этой статье на своем конкретном примере. Надеюсь у меня это получилось.
Какие бывают типы ssl-сертификатов
1. Проверка домена DV SSL-сертификат. Применим как для физических, так и юридических лиц.
2. Проверка организаций OV SSL-сертификат. Выдается организациям.
3. Проверка, расширенная EV SSL-сертификат. Выдается организациям.
Для обычного блога естественно подойдет первый тип DV подтверждающий ваше право на домен. На его выпуск потребуется не более 5 минут, а цена варьируется всего от нескольких долларов.
Следующие два типа сертификатов OV и EV в основном выдаются организациям стоят довольно дорого, до 1000 долларов и выше.
Для его получения потребуется уже от нескольких дней, до нескольких недель и даже месяцев. Происходит полная проверка документов правообладания организацией, а на это требуется время.
Обычному блогеру такие сертификаты не к чему, да скорее всего и получить все равно не выйдет. Разницы в принципе между всеми тремя в плане безопасности нет все они одинаково шифруют передачу данных между сервером и браузером.
Конечно если рассматривать с точки зрения SEO, то EV SSL-сертификат выглядит более интереснее благодаря зеленой строчке в адресной строке с названием организации и может в какой-то мере привлекать этим посетителей.

Но, а поисковикам как говорят абсолютно все равно какой у вас будет сертификат.
Как выбрать SSL-сертификат
При выборе сертификата надлежит учесть на каком домене расположен ваш ресурс, сколько у вас доменов и поддоменов.
Следует знать, что не все сертификаты поддерживают кириллицу т.е домен РФ и другие все какие не на латинице так называемые IDN-домены поэтому это при покупке нужно это учитывать.
SSL – сертификат для 1 домена (может поддерживать еще www, но более того).
Wildcard – сертификат предназначен для множества подменов.
Мультидоменный – сертификат способный защитить сразу несколько десятков доменов
IDN – сертификат для кириллических и других не латинских доменов.
Исходя из этих данных определяетесь, что вам подойдет.
Какие преимущества у сайта с https перед http
• Первое преимущество уже ясно это шифровка передачи данных. Посетители доверяют такому сайту хотя мало кто обращает внимание на зеленый замочек в адресной строке, а кто и обращает не имеет понятия о нем, только малая часть знает истинное предназначение.
Но тем не менее это не оспоримый плюс особенно для сайтов с платежными и регистрационными формами, требующими ввода данных.
• Следующий весьма важный момент — это бесплатный Интернет при помощи WiFi который сейчас практически доступен в любом кафе, гостиницах, платных поликлиниках, аэропортах и многих других точках.
Дело в том, что «халявный» доступ — это не просто так тут все дело в рекламе продукта или услуг того заведения, которое его раздает.
Ну и что напрашивается резонный вопрос? – А, то! Сайты, не имеющие SSL-сертификата, используются как бесплатные рекламные площадки во многих заведениях, где раздается интернет по воздуху!
Попробуйте зайти на свой сайт с смартфона обедая в пиццерии вы удивитесь, что на нем показывается реклама, к которой вы не имеете отношения возможно это будет бесплатная доставка пиццы или что-то еще по теме кафешки.
И все бы ничего, но рекламный баннер может быть очень навязчивым мешая просмотру страниц. По этой причине пользователь просто покинет ваш сайт и никогда больше на него не вернуться или перейдет по рекламе, от которой вам нет никого проку.
А как известно такое поведение посетителей не очень хорошо сказывается для сайта, здесь страдает и авторитет, и поведенческие факторы.
Защищенное ssl соединение избавит ваших посетителей от рекламы тем самым, не испортив ПФ вам. Мобильный трафик с каждым годом повышается поэтому стоит над этим призадуматься.
• Еще один момент используя бесплатный WI-FI можно заходить в админ панель не боясь, что ваши данные перехватят они будут передаваться в зашифрованном виде. Но вероятность взлома все же существует всегда поэтому я бы не советовал использовать wifi в серьезных целях.
Сайты использующие обычный протокол HTTP являются уязвимыми так как информация проходит в обычном текстовом виде, что злоумышленнику не составит большого труда модифицировать его для своих черных дел. Прочитайте познавательную статью бесплатное WI-FI соединение в чем опасность?
• По слухам, начале 2017г. браузер Google Chrome введет пометки как небезопасные для сайтов у которых нет SSL-сертификата.
Сначала это распространится на страницы с формами логина и пароля, а потом для всех остальных страниц сайта. В дальнейшем все браузеры подхватят эту идею.
В свою очередь инженер компании отвечающий за безопасность браузера Mozilla Firefox Ричард Барнс также предлагает запретить поддерживать сайты с незашифрованным протоколом.
Еще в феврале 2015г. разработчики Mozilla выпустили новую версию браузера поддерживающую протокол нового поколения HTTP2.
Где купить SSL сертификат
Прежде чем продолжить хочу сразу предупредить есть такие не честные хостинг-провайдеры, которые попытаются вам «впарить» выделенный IP-адрес по причине якобы перевести сайт на ssl-сертификат без этого нельзя.
Знайте, что можно! Мой блог вам в пример, с вас просто хотят поиметь еще дополнительные денежные средства.
Поэтому если такое отношение к вам имеет место для перехода на другой хостинг к примеру, МакХост я им пользуюсь уже почти 3 года и очень доволен все на высшем уровне круглосуточная и что важно адекватная техническая поддержка с железными нервами всегда подскажет выход из создавшейся ситуации.
Перейдя по этой реф. ссылке вы попадете на тарифы виртуального хостинга Макхост, где можете подобрать для себя подходящий.
Есть возможность бесплатного тестового периода на один месяц. По вопросам пишите в «личку», кого заинтересует вышлю подарочный сертификат на 1 месяц бесплатного хостинга!
По поводу покупки сертификата могу посоветовать отличный сайт-партнер Gogetssl.com,который выгодно отличается от себе подобных в более низкой цене.
К примеру, популярный DV сертификат Comodo Positive SSL обойдется вам на год всего за $ 7,85 на 3 года около 14 баксов (цена указана на момент написания статьи декабрь 2016г.).
Вообще лучше производить покупку через партнерские сайты, не напрямую у самих центров сертификации потому как цена будет ниже и «заморочек» меньше с оформлением.
Также бы хотелось сказать не все бесплатные сертификаты работают правильно поэтому лучше заплатить несколько долларов и спать спокойно.
Установка на хостинг
Как происходит установка: покупаете сертификат вам присылают специальные файлы вы их отсылаете своему «хостеру» и он их установит, самому с этим «парится» не надо.
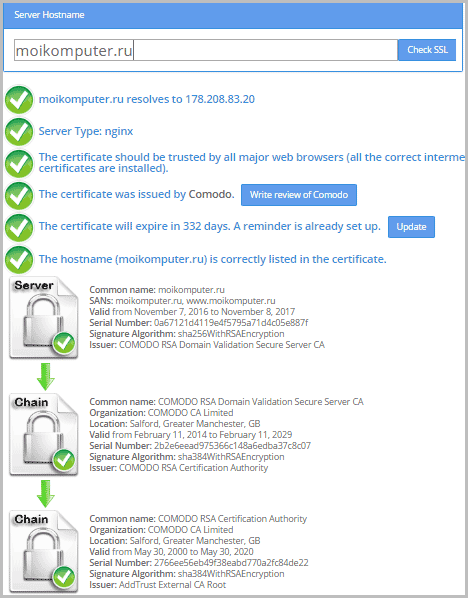
После проверяете на этом сервисеhttps://www.sslshopper.com/правильно ли установлен сертификат если все хорошо должны гореть везде зеленые галочки, тогда переходим к настройкам сайта или блога.

После подключения SSL-сертификата и его проверки на работоспособность нужно произвести некоторые доработки для нормальной работы сайта по HTTPS протоколу.
Дело в том, что ваш сайт теперь будет доступен сразу по двум протоколам http:// и https:// причем по новому протоколу скорее всего будет даже некорректно отображаться.
А заветный замочек в адресной строке браузера будет перечеркнут, не имея возможности вас радовать своим зеленым цветом.
Все это достаточно легко устраняется и сейчас вы сами в этом сможете убедиться!
Внимание: прежде чем приступить к дальнейшим действиям обязательно рекомендую сделать резервную копию своего сайта.
Как перенести сайт на https
1. Переключаем CMS на защищенный протокол.
CMS WordPress
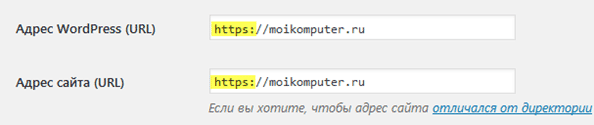
В админ панели сайта войдите: Настройки ⇒ Общие измените протокол на https.

CMS Joomla
Файл configuration.php:
• замените строчку public $live_site ='http://ваш-домен.ru'; на public $live_site ='https://ваш-домен.ru';
• замените строчку public $force_ssl = '0'; на public $force_ssl = '1';
CMS 1C-Bitrix
В админ панели сайта Настройки ⇒ Управление масштабированием ⇒ Панель управления ⇒ Глобальные действия ⇒ Включить https.
CMS OpenCart
Панели управления магазина Система ⇒ Настройки ⇒ вкладка Сервер ⇒ Использовать SSL: Да.
файл config.php (корневая папка магазина) директория admin, нужно заменить имеющиеся ссылки на https.
CMS Drupal
Файл sites/default/settings.php добавить такое значение:
$conf['https'] = TRUE;
Теперь вновь создаваемые страницы и внутренние ссылки будут формироваться в формате https://site.ru.
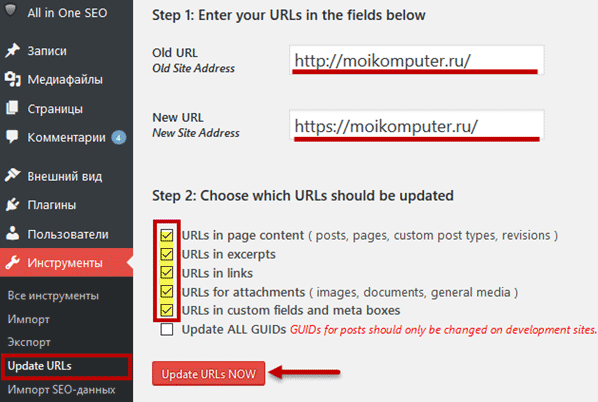
2. Меняем указание протокола для ранее созданных внутренних ссылок, адресов картинок, таблиц стилей и прочего. Для этого потребуется временно установить плагин Velvet Blues Update URLs.
После его активации в инструментах «админки» появится раздел Update URLs. Где нужно выполнить всего два действия, прописав в 2 полях адрес главной страницы сайта с разными протоколами.
Шаг 1:
• Поле Old url – https://moikomputer.ru/
• Поле New url – https://moikomputer.ru
Шаг 2: Проставить первые 5 галочек кроме последней после нажать Update URLs NOW.

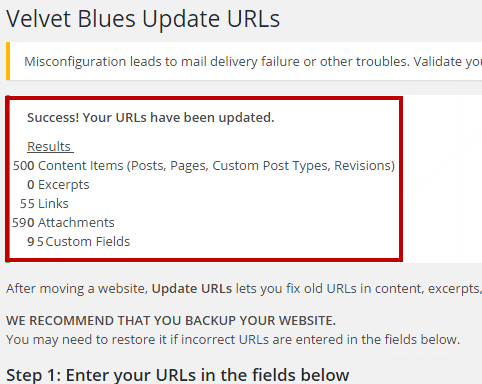
Почти сразу откроется окно с информацией о количестве измененных «урлов».

После этого можно смело удалить плагин он свою работу выполнил.
На одном из блогов подсмотрел в комментариях еще вот такое решение без плагина, через код, который нужно вставить в файл шаблона functions.php.
function removeHomeUrl($url) { $url_sectors = preg_split('/\//i', $url); unset($url_sectors[0]); unset($url_sectors[1]); unset($url_sectors[2]); return '/'.join('/', $url_sectors); } add_filter('plugins_url', 'removeHomeUrl'); function attachment_image($attrs) { $url_sectors = preg_split('/\//', $attrs['src']); unset($url_sectors[0]); unset($url_sectors[1]); unset($url_sectors[2]); $attrs['src'] = '/'.join('/', $url_sectors); return $attrs; } add_filter('wp_get_attachment_image_attributes', 'attachment_image');
Существует еще одно решение этого вопроса через базу данных, но я этот вариант описывать не буду.
Теперь если открыть любую страницу своего сайта или блога с обращением https, то в адресной строке должен появится зеленый замочек.

Что означает: Https-соединение между браузером и сервером определено и шифрование данных функционирует, а «съехавший» шаблон начнет корректно работать.
Решение возникших проблем
Если вдруг замок все равно после вышеописанных действий перечеркнут, то убедитесь:
1. Если вы используете картинки хранящиеся на другом ресурсе, то проверьте, что там также идет защищенное соединение по протоколу https.
2. Причиной могут также являться некоторые плагины поэтому попробуйте их поочередно поотключать вычисляя проблемный каждый раз не забывая чистить кэш плагином Hyper Cashe.
Браузер тоже должен работать в режиме инкогнито пока все не будет настроено как нужно. Пример проблемного плагина iThemes Security если его используете, то придется с ним распрощаться.
Где-то видел информацию, что возникают проблемы с картой Sitemap из-за плагина Yoast SEO лечение тут простое, деактивировать, но не удалять потом опять активировать.
3. При использовании рекламы с сайтов без SSL у вас также обязательно возникнут проблемы с правильным отображением адреса сайта по протоколу https.
4. Также могут быть причиной разные скрипты особенно грешат этим в данное время счетчики от mail и rambler возможно некоторые другие тоже. Решается просто подставляете в скрипт буковку «S» там, где http.
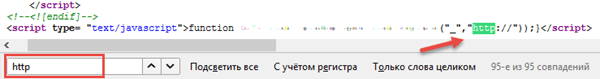
5. Через исходный код страницы Ctrl+U можно найти проблемные url и изменить уже в файлах темы.
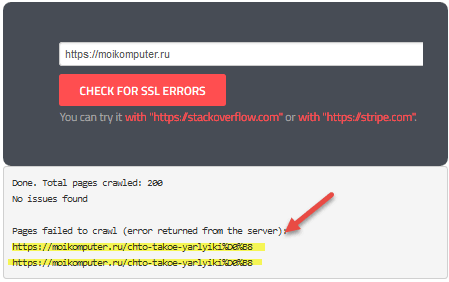
6. Использование онлайн парсера https://www.jitbit.com/sslcheck/ который просканирует сайт и покажет осталось ли подключение через http.
Вводите в строку адрес своего сайта нажимаете красную кнопку, как показано на скриншоте у меня осталось 2 проблемные страницы.

Копируете предоставленную ссылку на вашу страницу, вставляете ее в адресную строку браузера нажимаете Enter, чтобы ее открыть. После с помощью горячих клавиш Ctrl+U открываем исходный код страницы Ctrl+F поможет найти в каком месте проблема.
В моем случае оказалась проблемка в одном очень нужном скрипте.

7. Еще отлично поможет в этом вопросе расширение для браузера Firefox Firebug.
Вот эти семь рекомендаций в большинстве случаев должны помочь решить вопросы с правильным отображением.
3. Файл robots.txt директива Hosts дать указание на главное зеркало https, а также если есть Sitemap сделать тоже самое (воспринимает только Яндекс).
Host: https://moikomputer.ru
Sitemap: https://moikomputer.ru/sitemap.xml
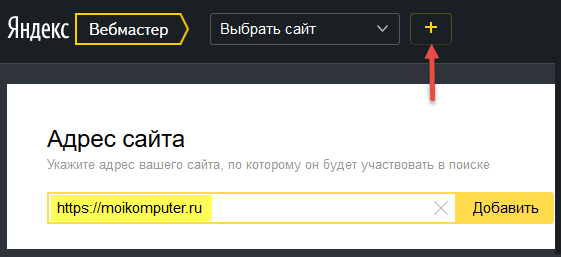
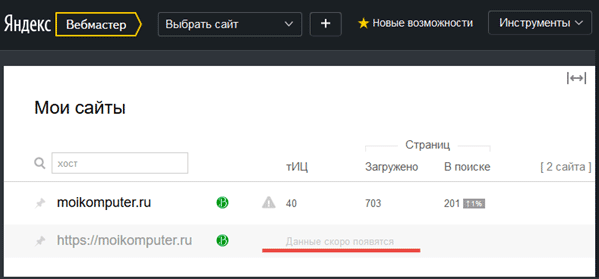
4. В панели Вебмастера Яндекса добавить новый сайт https://site.ru.

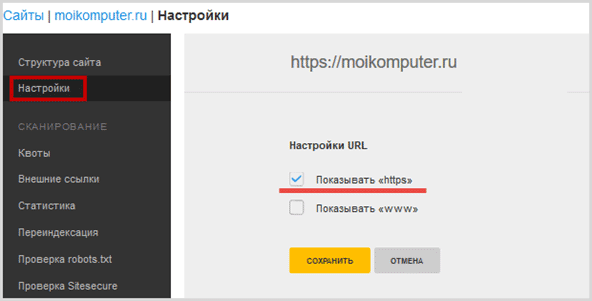
Поставьте галочку на основное зеркало.

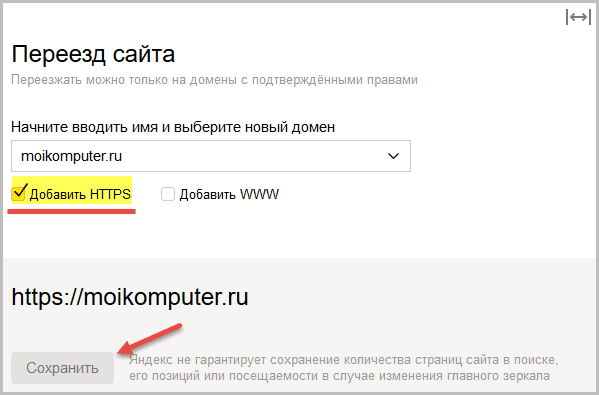
5. После входим Настройки индексирования — Переезд сайта где нужно поставить галочку Добавить HTTPS.

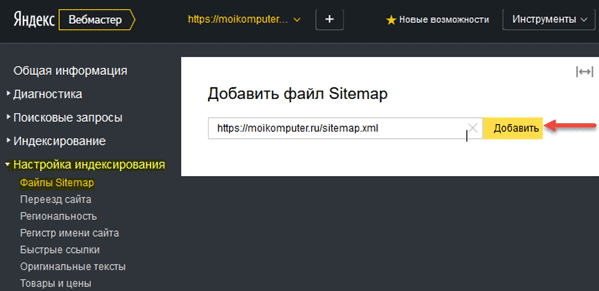
6. Добавляем путь к файлу Sitemap.

После ждем пока Яндекс склеит зеркала, что вы сможете увидеть в панели Web-мастера.

7. Когда Яндекс произведет склейку (в моем случае на это потребовалось ровно неделя) устанавливаем 301 редирект в файл .hetacess это нужно уже для Google.
Можно конечно не ждать склейки от Яндекса, а все настроить сразу в первый день (на данный момент это уже не важно).
Делается это для того, чтобы сайт был доступен только по одному протоколу https, а не по двум. Вопрос, где взять подходящий код? Отличным решением будет обратиться к своему хостинг-провайдеру в большинстве случаев он вам должен его выслать как мне Макхост.
Предоставляю вашему вниманию свой, он достаточно универсален поэтому подойдет многим.
В корневой папке блога отредактируйте файл .hetacess вставив в него в самый верх ниже приведенный код.
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-proto} !^https$ RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Теперь в адресной строке браузера прописываем любую страницу вашего сайта в формате http://site.ru можно главную не важно.
Нажимаем клавишу Enter если все работает вас должно перекинуть на страницу с адресом https://site.ru, если этого не произошло или страница даже не открылась данный код не ваш. Ищите другой.
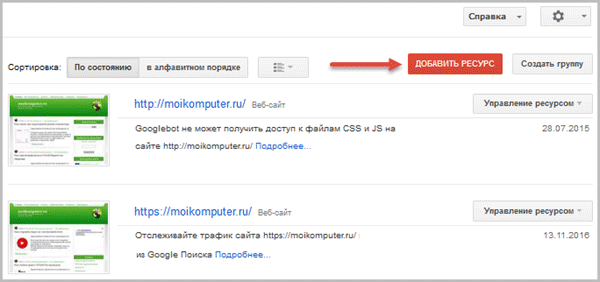
Также в панели Вебмастера Google добавим зеркало https://moikomputer.ru/ для этого нажмите кнопку Добавить ресурс.

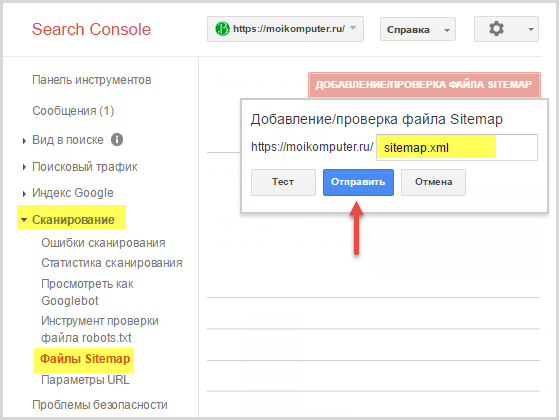
8. Добавляем путь к файлу Sitemap. В панели веб-мастер Google выбираем сайт с https ⇒ Сканирование ⇒ файлы Sitemap ⇒ Отправить.

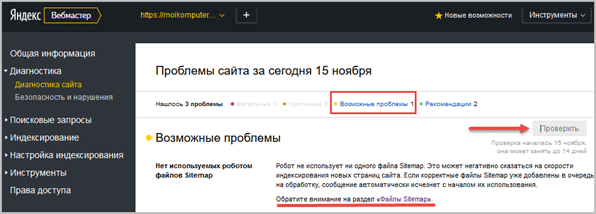
Когда Яндекс склеил зеркала в панели мастера я увидел предупреждение, Возможные проблемы: робот не использует ни одного файла Sitemap.
В этом случае нужно нажать кнопку Проверить и данное предупреждение через несколько дней пропадет (мне же на исправление данной проблемы с файлом Sitemap пришлось ждать чуть больше двух недель).
Не забывайте добавлять данный файл — это может негативно повлиять на ваш проект.

На этом все настройки будем считать закончены через некоторое время Google и Яндекс начнет ваш сайт находить по новому адресу это касается и других поисковых систем.
В основном все прошло более-менее безболезненно правда обвалился Тиц с 40 до 0, но это временно на позиции и на трафик никак все равно не влияет.
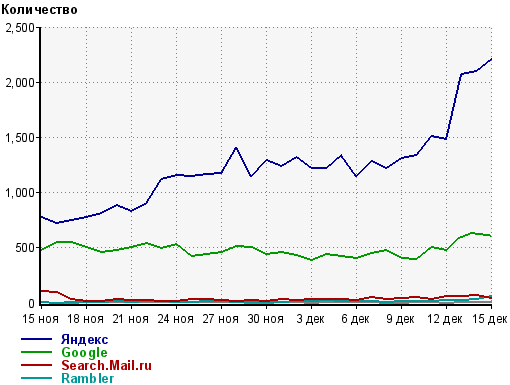
Увеличился ли трафик? Трудно сказать, прошел всего месяц, но кое какие наблюдения есть, с Google процентов 10-15 все же просел, но сейчас вроде вернулся к прежним показателям, но не более.
Яндекс же напротив прибавил 15-20% и продолжает расти, хотя в первые дни резко упал, также значительно увеличился с Mail и Ramler конечно здесь цифры относительные. Картина в целом показывает, что трафик вырос и идет в гору, но с чем все связано сказать трудно.

Надеюсь моя статья поможет многим настроить HTTPS-сертификат, буду рад вашим комментариям!
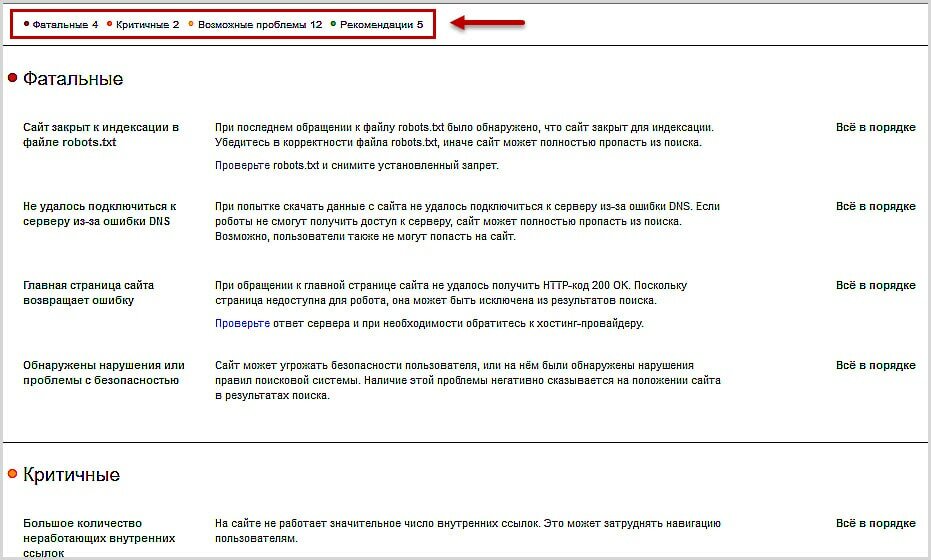
P.S Будьте готовы в первое время возникающим предупреждениям в кабинете Web-мастера Яндекс не нужно пугаться это нормально все они пропадут. Эти «глюки» связаны с переходом на Https.

moikomputer.ru